Typescript React, Vercel 배포
이번에 진행하는 링크 공유 서비스 에서는 FE 구현을 할 때 React 기반 정적 사이트로 구현을 하려고 합니다.
처음에는 공부를 겸해서 Nextjs 로 구현 할까도 생각했지만 각 페이지별 SEO 가 필요한 프로젝트가 아니고 실제 페이지 수도 그렇게 많지 않을거라고 생각하고 있기 떄문에 좀 더 간단한 React 로 구성했습니다.
프로젝트 구성
yarn create react-app linkcloud-web --template typescript
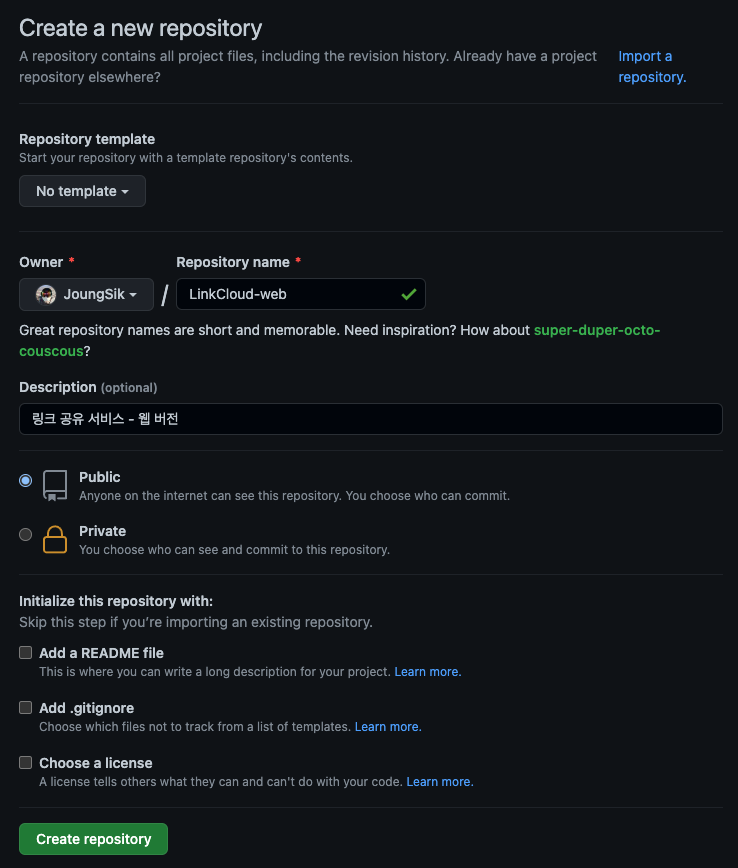
그리고 저장소 생성합니다.

이미 commit 은 되어 있으니 생성한 저장소로 remote 만 추가하고 푸쉬 합니다.

git remote add origin git@github.com:JoungSik/LinkCloud-web.git
git push --set-upstream origin master
vercel 배포
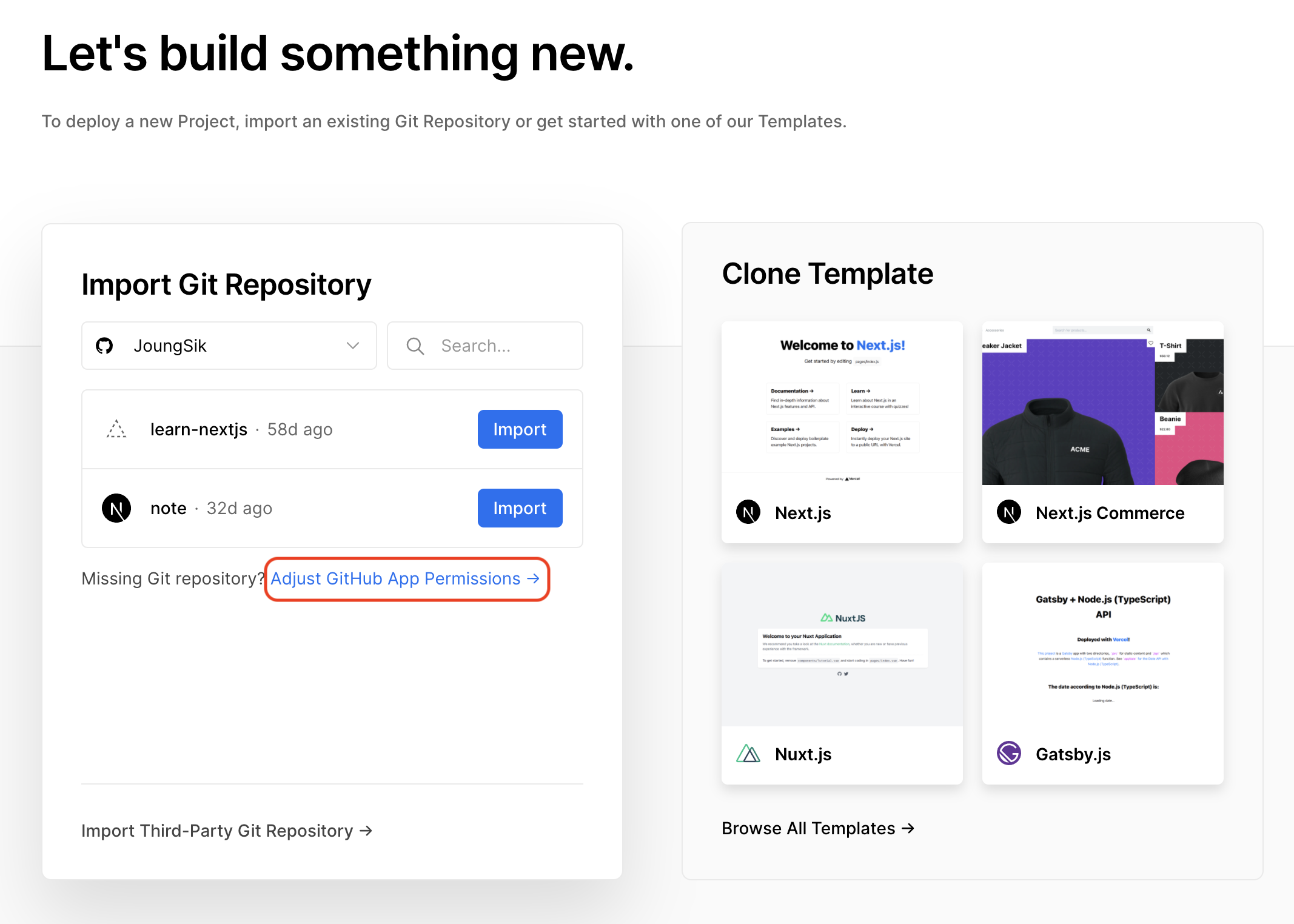
홈페이지에 접속 합니다.

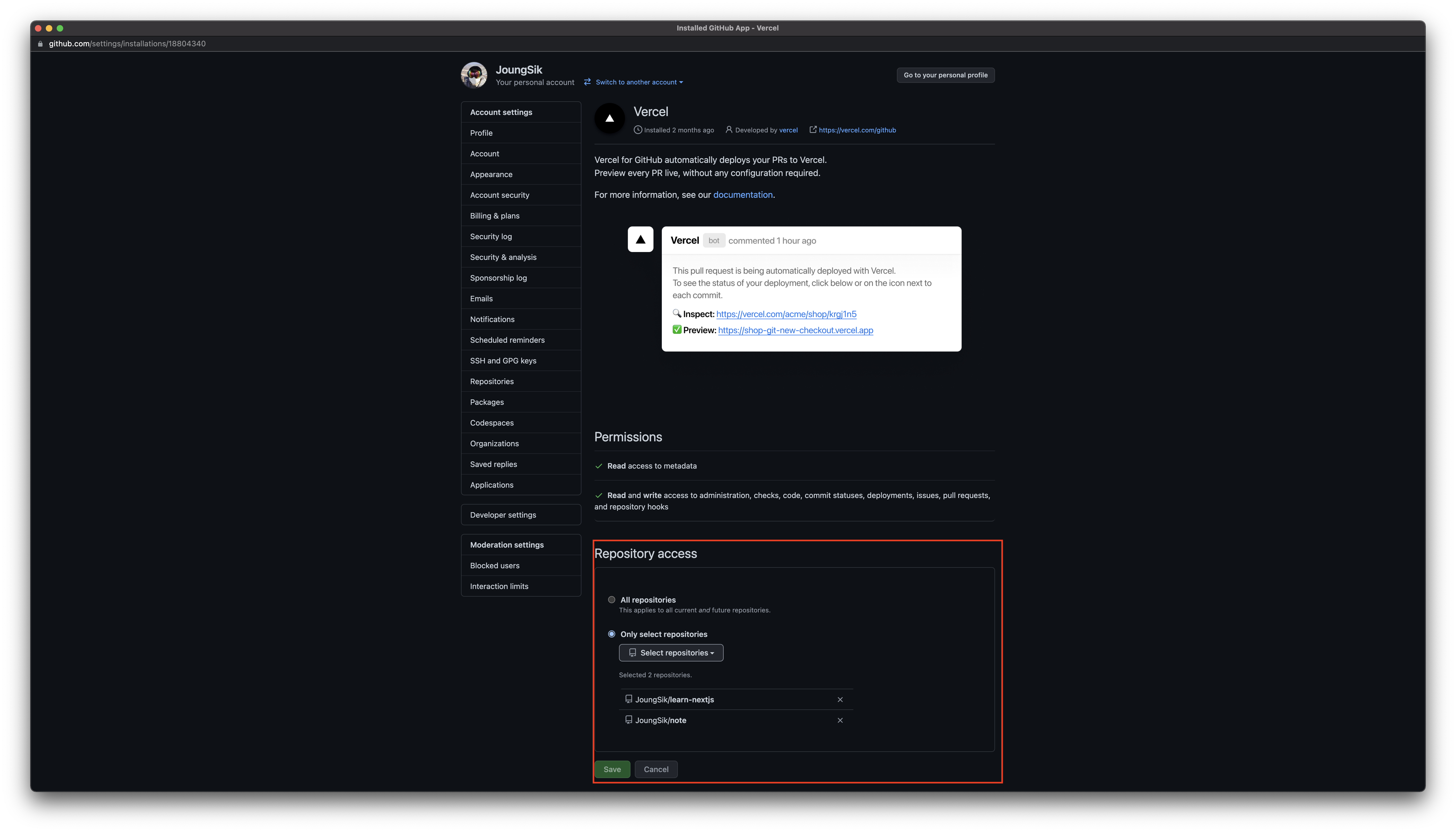
로그인 이후 repository 를 추가해주면 자동으로 빌드 후 배포를 해줍니다.


이후 몇가지 설정 단계가 있지만 지금은 기본으로 충분해서 진행을 쭉 해주면 빌드와 배포가 된걸 확인 할 수 있습니다.

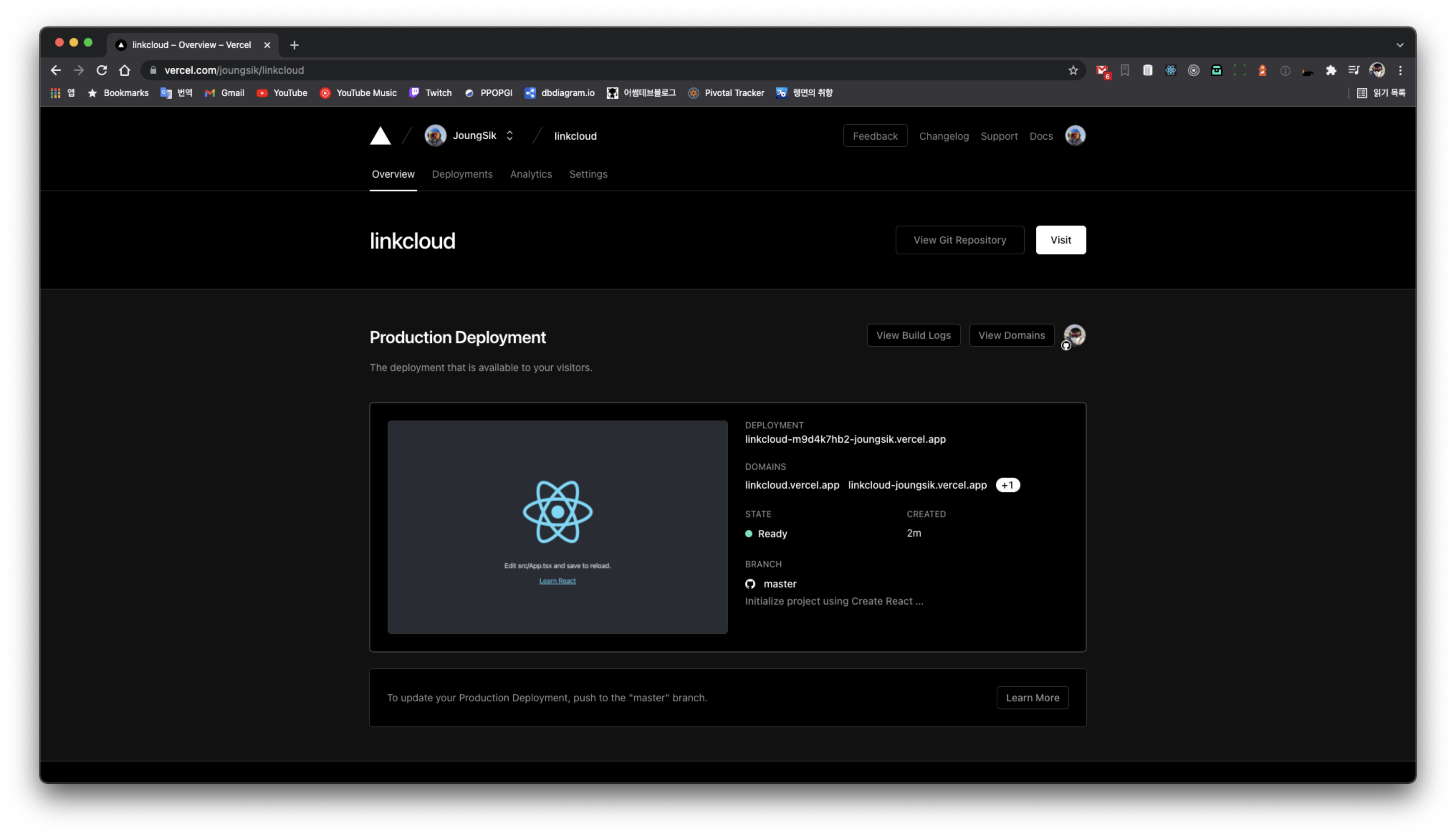
배포 확인
대쉬보드에 적혀있는 URL 로 접속하면 정상 배포를 확인 할 수 있습니다.