Vercel Env + Docker Env 설정
오늘까지 작업했던 LinkCloud-Web 의 개발버전 테스트를 위해 코드를 작성하고 Deploy 를 진행했습니다.
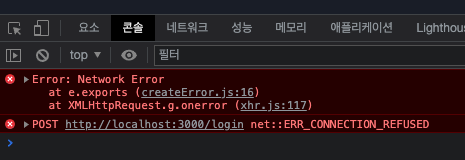
그런데 배포를 하던 중 서버의 주소를 환경변수 값으로 설정했던 부분을 잊어 Vercel 에 환경변수 값을 지정해줬는데 여전히 localhost 값으로 되어 있어 글을 작성하게 되었습니다.
const baseUrl = process.env.SERVER_URL || 'http://localhost:3000/';


환경변수의 키 값이 잘못된건 아닐까 하는 생각에 키를 변경했습니다.
앞에 REACT_APP_ 를 붙이면 됩니다.
const baseUrl = process.env.REACT_APP_SERVER_URL || 'http://localhost:3000/';
코드뿐만 아니라 vercel 에서도 값을 변경해줘야 합니다.


해결 방법은 이렇게 끝났지만 환경변수 이야기가 나온김에 github 에서는 빌드시 환경변수를 어떻게 설정하고 사용하는지 알아보죠.
먼저 환경변수 값은 API_KEY 처럼 노출하면 안되는 값이나 노출시키고 싶지 않은 부분을 코드에 노출시키지 않고 작성하는 방법입니다.
환경변수를 가져오는 방법에는 조금씩 차이가 있어 미리 찾아봐야 합니다.
예시로 Github Actions 를 사용해 도커 컨테이너를 빌드하고 Github packages 에 업로드 하는 코드를 봅시다.
아래 코드는 실제 LinkCloud 서버 repo 에서 사용하는 코드 입니다.
name: Create and publish a Docker image
on:
push:
branches: master
env:
REGISTRY: ghcr.io
IMAGE_NAME: ${{ github.repository }}
jobs:
build-and-push-image:
runs-on: ubuntu-latest
permissions:
contents: read
packages: write
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Log in to the Container registry
uses: docker/login-action@v1
with:
registry: ghcr.io
username: ${{ github.actor }}
password: ${{ secrets.TOKEN }}
- name: Build and push Docker image
uses: docker/build-push-action@v2
with:
context: .
file: ./Dockerfile
push: true
tags: ghcr.io/joungsik/linkcloud:latest
build-args: |
MASTER_KEY=${{ secrets.MASTER_KEY }}
이중에서 MASTER_KEY 는 서버의 인증정보와 관련된 서버 내부 Key 값들을 열람할 수 있는 암호키 이기 때문에 더 조심해야 하는 값 입니다.
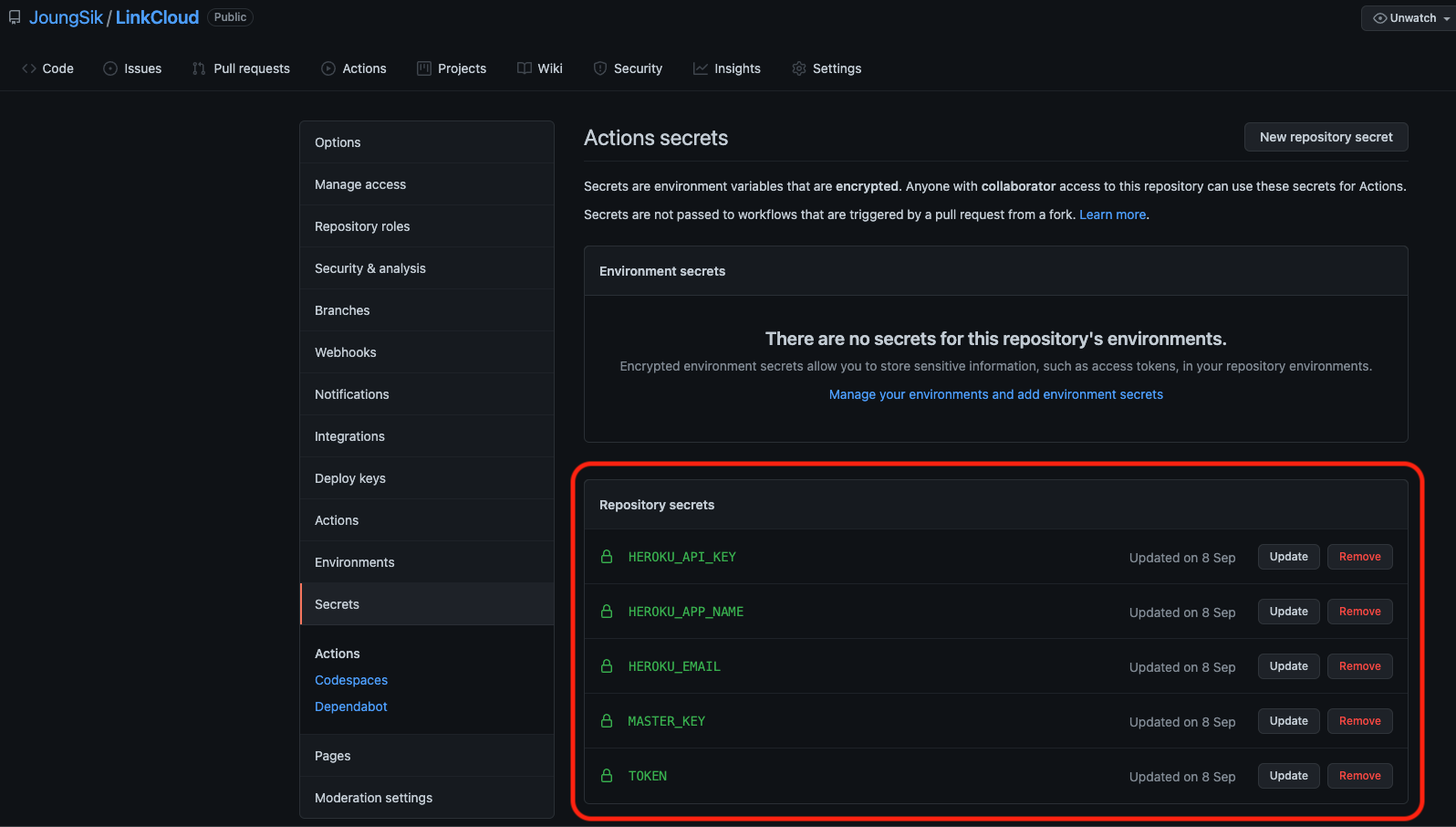
실제 깃헙 저장소의 settings 에 들어가보면 이미지처럼 그 값을 볼 수 없고 update/remove 만 할 수 있게 되어 있는데 때때로는 답답하지만 그 값을 좀 더 안전하게 지켜준다는 느낌이 들어 좋습니다.
대신 까먹으면 엄청나게 힘들어져서.. 따로 Notion 페이지에도 저장하고 있습니다..