Rails 에서 TypeScript 사용하기
이전에 Rails 에서 React 를 사용하는 방법에 대해서 작성했었는데 이번에는 React 를 TypeScript 로 사용하는 방법을 알아보려고 합니다.
rails webpacker:install:typescript
그러면 몇몇 파일이 자동으로 추가됩니다.
이렇게 명령어 하나로 모든 작업이 한번에 끝날때면 레일즈의 편리함에 감탄하게 됩니다.
그런데 현실은 여기서 약간 에러가 발생합니다. 그래도 아직 괜찮습니다. 생각보다 이슈는 금방 해결 되니까요.
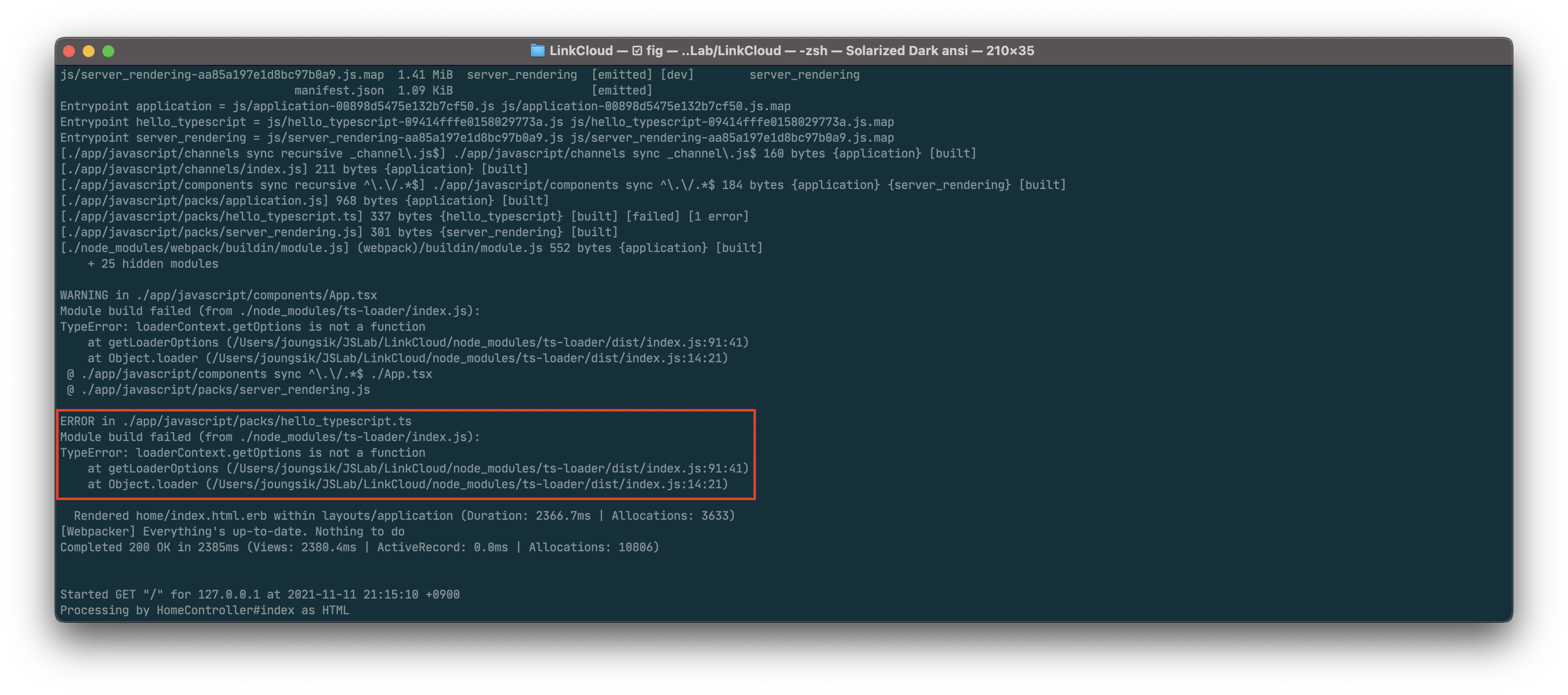
문제의 로그입니다.

약간의 구글링과 해결법, 오류 메세지를 확인한 결과 범인은 레일즈에 같이 설치한 webpacker 버전 이슈 였습니다.
stackoverflow 를 참고했습니다.
그렇게 보니 갑자기 현재 저는 6.0.4.1 버전의 레일즈를 사용하고 있었고 기본으로 설치된 webpakcer 버전을 바꿔준 적이 없어 Gemfile 을 열고 확인해봤습니다.

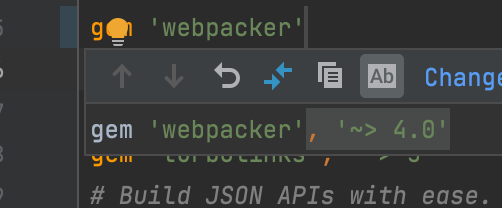
4.x 버전을 쓰고 있었네요.
뒤에 버전 부분을 제거하고 재설치를 진행하고 기존처럼 react 와 typescript 를 설치해주었습니다.
bundle update
rails webpacker:install
rails webpacker:install:react
rails webpacker:install:typescript
마지막으로 이전에 작성한 App.js 파일을 App.tsx 파일로 변경해줍니다.
import * as React from "react";
const App = () => {
return (
<div>
<h1>Hello World</h1>
</div>
)
};
export default App;
잘 동작하네요.

이제 작업을 하기 위한 모든 환경 준비를 끝냈으니 기존 사이드 프로젝트 서비스를 API 모드에서 풀스택 모드로 포팅하는 작업을 진행하겠습니다.
참고
https://dev.to/ngduc/how-to-create-an-ui-app-using-rails-react-typescript-jest-4hm0