Hugo RSS 생성하기
블로그를 쓰다보니 주변에도 내가 쓴 글을 알아줬으면 좋겠다는 생각이 들었는데 그런 의미에서 홍보를 하기 좋은 방법 중에 하나로 RSS 를 지원하면 홍보를 할 수 있는 곳이 있어 이번엔 Hugo 에서 RSS 설정 해보도록 하겠습니다.
현재 제 블로그는 RSS 를 지원하고 있지 않습니다.
RSS Template 이 되어야 하는 파일이 보이지 않았기 때문입니다.

기본으로 사용되는 RSS 를 먼저 가져와서 적용해보고 조금씩 수정해보고자 합니다.
{{- $pctx := . -}}
{{- if .IsHome -}}{{ $pctx = .Site }}{{- end -}}
{{- $pages := slice -}}
{{- if or $.IsHome $.IsSection -}}
{{- $pages = $pctx.RegularPages -}}
{{- else -}}
{{- $pages = $pctx.Pages -}}
{{- end -}}
{{- $limit := .Site.Config.Services.RSS.Limit -}}
{{- if ge $limit 1 -}}
{{- $pages = $pages | first $limit -}}
{{- end -}}
{{- printf "<?xml version=\"1.0\" encoding=\"utf-8\" standalone=\"yes\"?>" | safeHTML }}
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
<channel>
<title>{{ if eq .Title .Site.Title }}{{ .Site.Title }}{{ else }}{{ with .Title }}{{.}} on {{ end }}{{ .Site.Title }}{{ end }}</title>
<link>{{ .Permalink }}</link>
<description>Recent content {{ if ne .Title .Site.Title }}{{ with .Title }}in {{.}} {{ end }}{{ end }}on {{ .Site.Title }}</description>
<generator>Hugo -- gohugo.io</generator>{{ with .Site.LanguageCode }}
<language>{{.}}</language>{{end}}{{ with .Site.Author.email }}
<managingEditor>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</managingEditor>{{end}}{{ with .Site.Author.email }}
<webMaster>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</webMaster>{{end}}{{ with .Site.Copyright }}
<copyright>{{.}}</copyright>{{end}}{{ if not .Date.IsZero }}
<lastBuildDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</lastBuildDate>{{ end }}
{{- with .OutputFormats.Get "RSS" -}}
{{ printf "<atom:link href=%q rel=\"self\" type=%q />" .Permalink .MediaType | safeHTML }}
{{- end -}}
{{ range $pages }}
<item>
<title>{{ .Title }}</title>
<link>{{ .Permalink }}</link>
<pubDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</pubDate>
{{ with .Site.Author.email }}<author>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</author>{{end}}
<guid>{{ .Permalink }}</guid>
<description>{{ .Summary | html }}</description>
</item>
{{ end }}
</channel>
</rss>

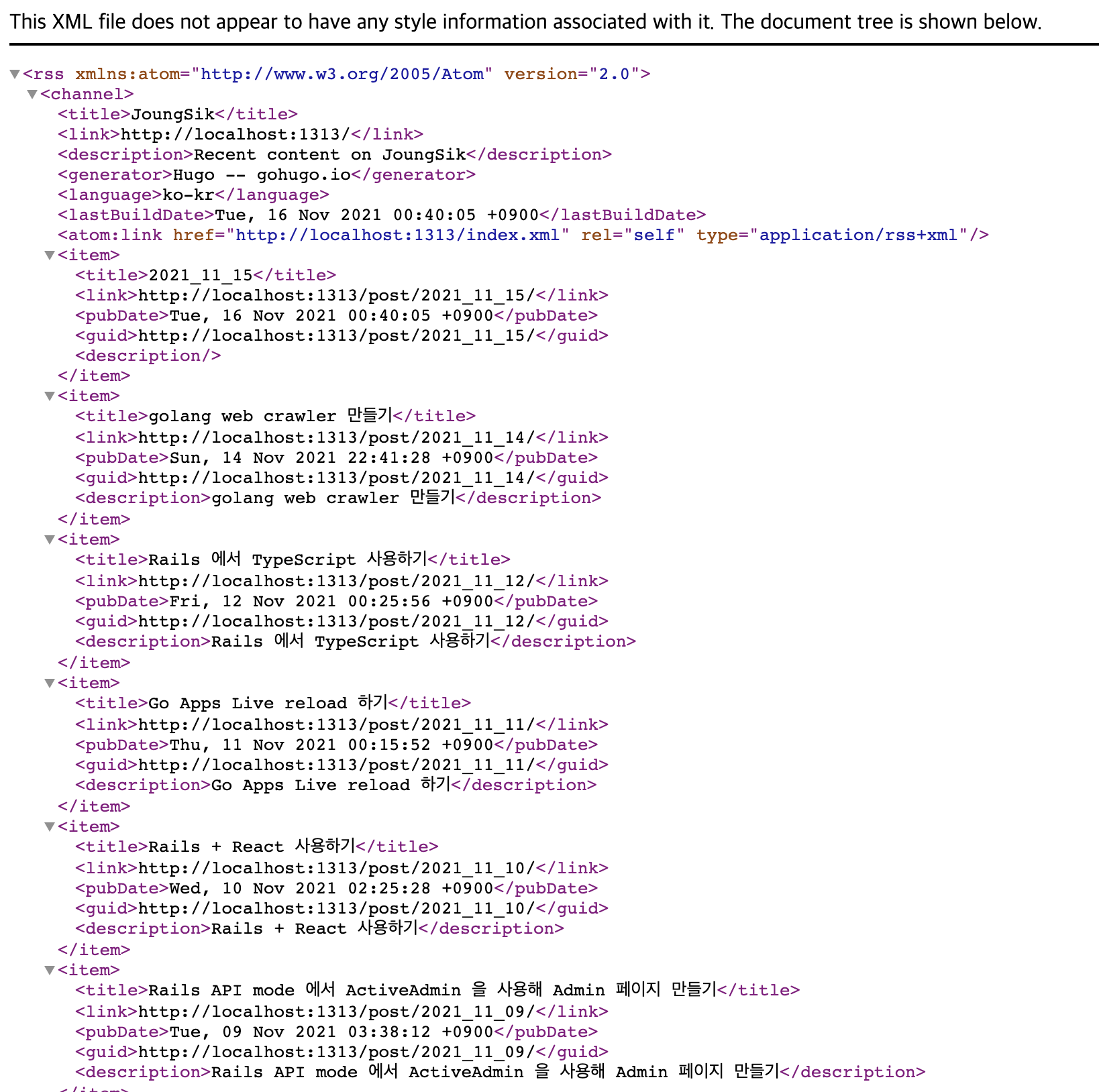
코드를 좀 수정해보겠습니다.
옵션으로 추가 할 수 있는 값은 이렇게 됩니다.

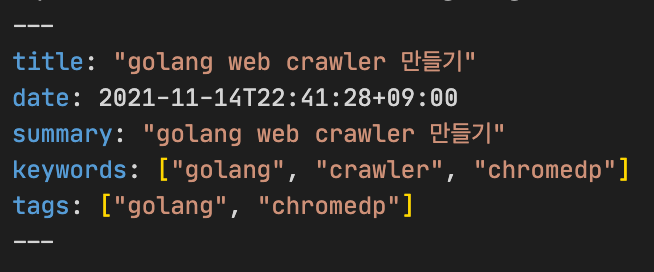
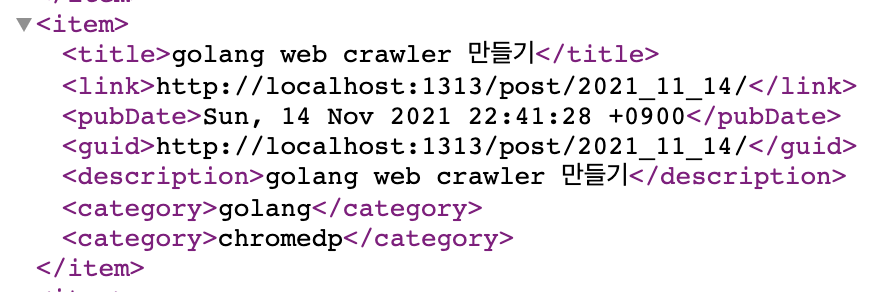
그 중에서도 제가 따로 테마에 맞춰서 tags 를 붙이고 있었는데 이 부분을 같이 표현해주고 싶어서 코드를 추가했습니다.
{{ range .Params.tags }}
<category>{{ . }}</category>
{{ end }}
결과

부족한게 아직 많은 블로그지만 어썸데브블로그에 먼저 올리고 그 뒤 천천히 다른 곳에도 올리려고 합니다.